Note: This blog article covers the classic Esri Story Maps which are in mature support and scheduled to be retired in late 2025. Story authors are strongly encouraged to use the new ArcGIS StoryMaps to create stories.
For more information about transitioning to the new StoryMaps, see ArcGIS StoryMaps resources. For more information about the transition from classic Esri Story Maps to the new ArcGIS StoryMaps, see Esri Story Maps: Now in mature support.

Embedded maps and media are an inherent and essential part of any story map. But in certain cases you may want to embed more than just a map—you may want to embed another story map to help tell your story, using story maps as building blocks for other story maps.
To embed, or not to embed?
Embedding a story map within a story map can create a powerful addition to your story, however, it is not always desirable. It can detract from your story, and create a more complicated experience for the viewer by presenting too many options when a more streamlined approach might be better. Also, if you embed too many different kinds of story maps, the juxtaposition from one user experience to another might confuse the user, and be a jarring distraction. But used prudently and wisely, embedding story maps within other story maps can add new context, detail, and complement your overall storytelling needs.
Of the story map choices, Story Map Series is arguably the best host for other story maps. The tabbed layout is especially useful, as it provides a place to put a title and offers the most space for an embedded story. Story Map Journal can also be used, as can Story Map Cascade, though the latter is better to embed than it is to serve as the host for other story maps.
Story Map Swipe and Spyglass is one of the most effective to embed, because it’s has a simple user experience and offers specific capabilities that can enhance your story. But other story map combinations can be used effectively as well, see the Examples section below.
Minimize before embedding
One thing to consider is that each Story Map has its own title, subtitle, and other application elements that might duplicate other text and functions when embedded. For that reason you will want to minimize the user interface. A URL parameter (&embed) can be used to minimize the UI of the following story maps: Story Map Basic, Story Map Tour, Story Map Swipe and Spyglass, Story Map Shortlist, and Story Map Series.
Minimizing the UI makes for a more streamlined appearance, and eliminates duplication of titles, descriptions, and other elements. Other story maps can be embedded, however the UI cannot be minimized.
The link below opens a Story Map Spyglass as normally configured:
The following link opens a Story Map Spyglass using &embed to minimize the UI:
As mentioned previously, Story Map Swipe and Spyglass is a good choice for embedding, offering simple and useful capabilities to compare two layers or maps.
How to embed a Story Map
It’s easy to embed a Story Map, simply add them as a Web page in the story map builder. For the purpose of embedding, it’s best to streamline the story map you wish to embed and remove any unneeded extras. Extras you can eliminate might be the title, summary, links, description, and other elements that can be replaced by elements in the host story map. Use &embed whenever possible.
The simpler the story map, the better for embedding, and this might mean authoring a different version of a story map specifically for that purpose.
In the examples below you can follow along using Spyglass on the Past: Chicago 1868 and Today (a Story Map Swipe & Spyglass). Click the link to view it, and note the use of &embed at the end of the URL.
Story Map Series
To embed a story map in a Story Map Series, follow the steps below.
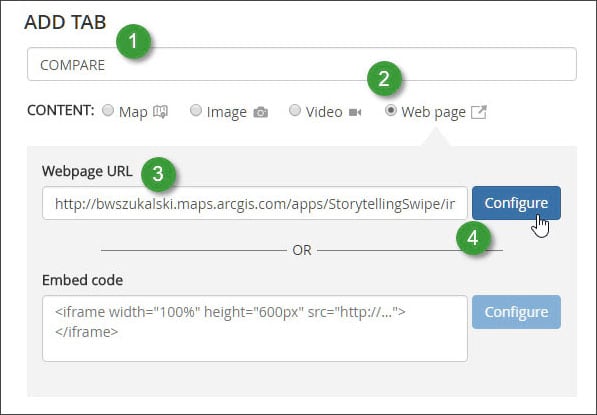
Step 1 – Add a new tab, entry, or bullet depending on the layout chosen, and enter a title.
Step 2 – Choose Web page.
Step 3 – Copy and paste the story map URL, making sure &embed is appended.
Step 4 – Click Configure.

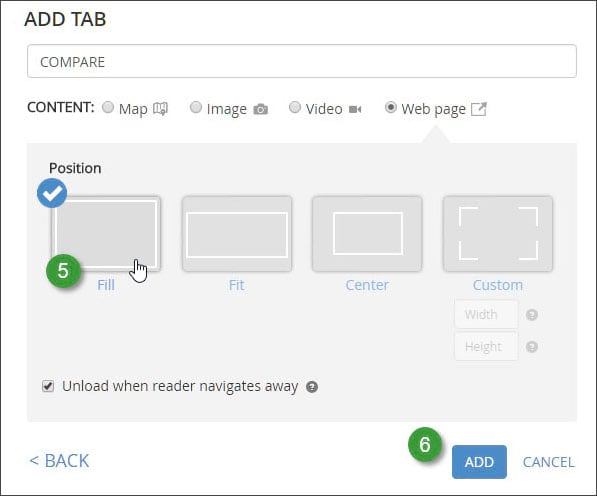
Step 5 – Choose Fill (the default).
Step 6 – Click Add and complete the tab, entry, or bullet.

Story Map Journal
To embed a story map in a Story Map Journal follow the steps below.
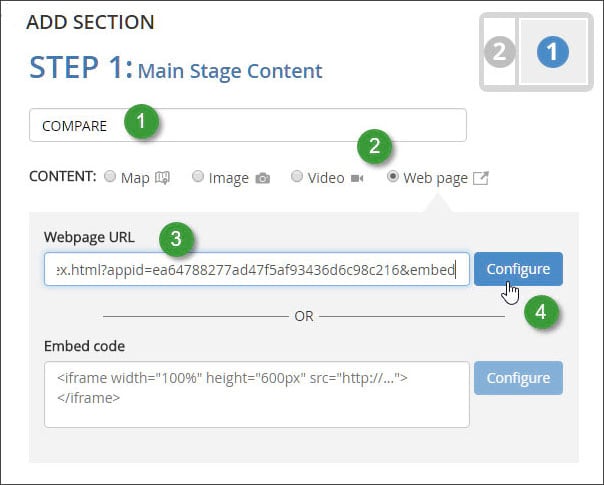
Step 1 – Add a new Section, and in the Main Stage Content enter a title.
Step 2 – Choose Web page.
Step 3 – Copy and paste the story map URL, and make sure &embed is appended.
Step 4 – Click Configure.

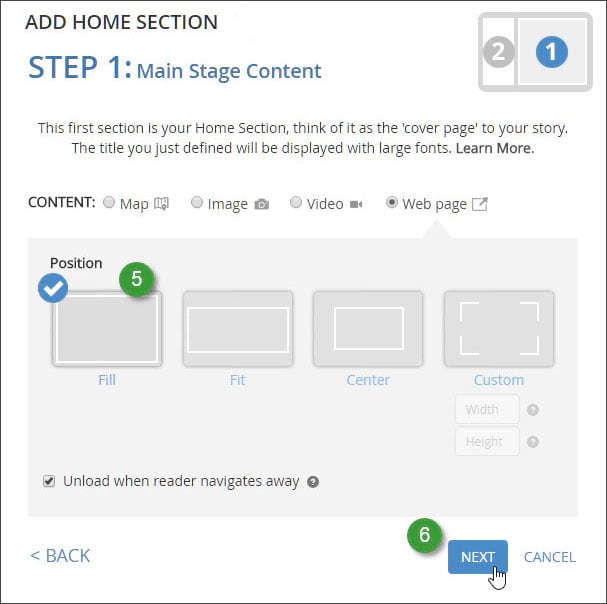
Step 5 – Choose Fill (the default).
Step 6 – Click Next to complete the new section.

Examples
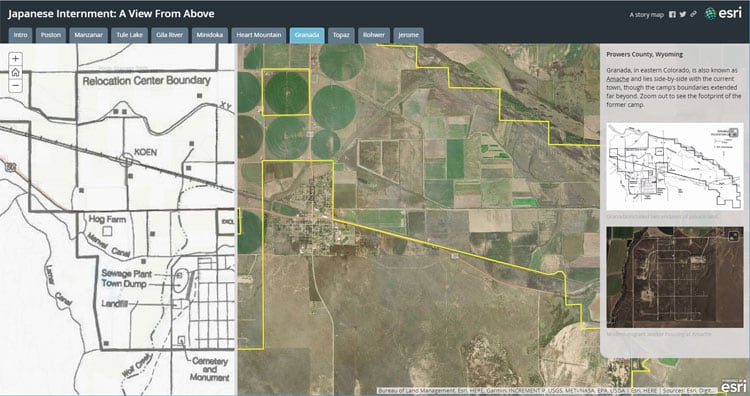
This Story Map Series embeds a minimized Story Map Swipe in the second tab to compare old maps against current satellite imagery. This is an effective use of embedding to add additional capabilities and context within the hosting story map.

This Story Map Series from the Pacific Northwest Region, USDA Forest Service, embeds a Story Map Cascade in each tab. This delivers a consistent user experience throughout the story, and each tab represents a unique theme in the report.

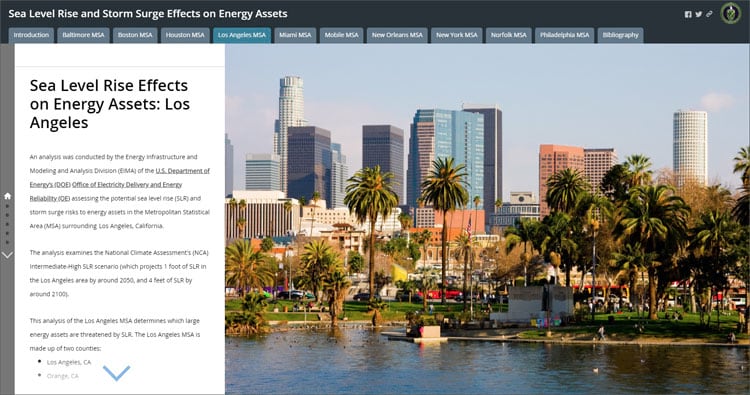
This Story Map Series from Energy.gov uses tabs to organize embedded Story Map Journals. What’s nice about this app is that it’s a consistent pattern – each tab has a Story Map Journal, making the user experience seem seamless. Compare this example to the one above, and see which you like better.

Summary and more information
Like adding seasoning to a fine meal, less is often more. Use embedded story maps within other story maps sparingly, and only when essential to tell your story.
Consider consistency – If you intend to embed multiple story maps think about being consistent, and using the same story map apps, as in the example above. When authoring story maps to be used as building blocks for other story maps, the design and implementation will likely be different than if they were meant to be used standalone.
Always strive for simplicity when crafting a story map, a simple story is often the most effective. But with careful thought and planning, embedding can add additional meaning, context, and value.
For more information about the new StoryMaps, see ArcGIS StoryMaps resources.
For more information see:
This post was originally published on April 12, 2015, and has been updated.

Commenting is not enabled for this article.