You can easily transform your maps by using a custom image as your point symbol in ArcGIS Online. But did you know that you can create animated point symbols using the same technique?
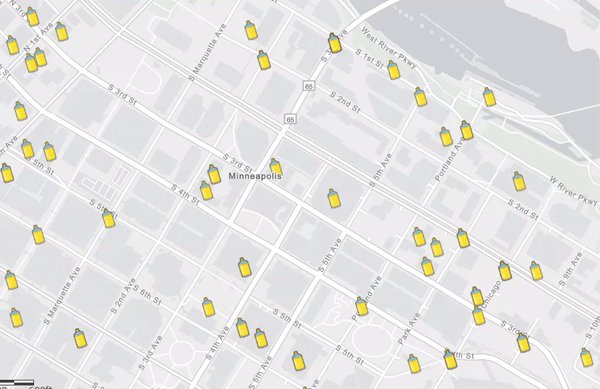
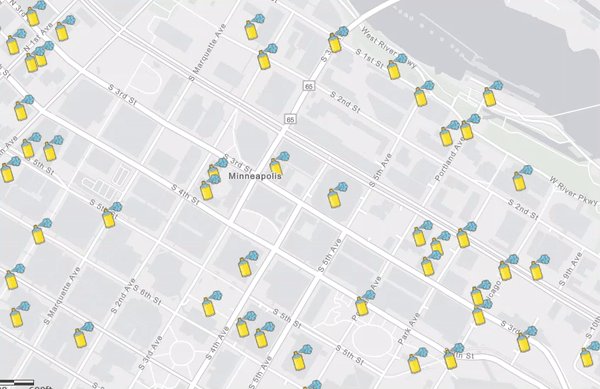
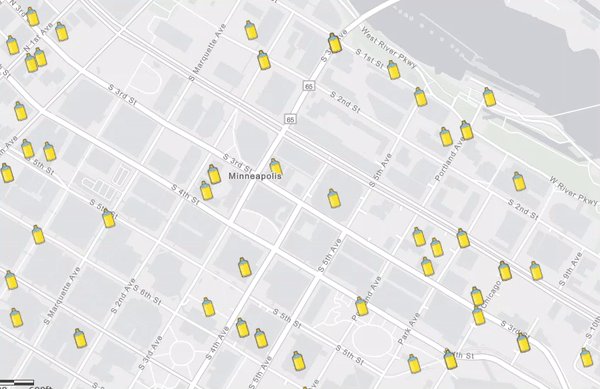
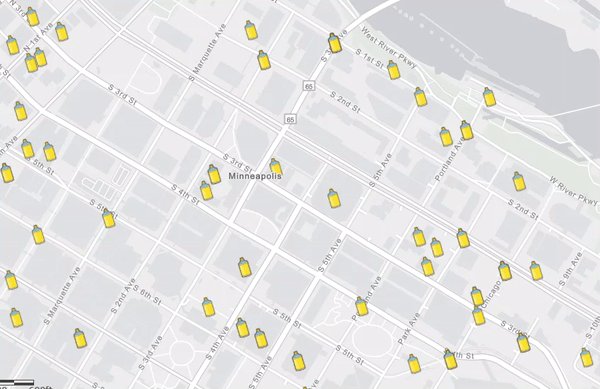
There are many image formats out there (JPG, PNG, etc), but the one we are interested in for animated symbols is the GIF (Graphics Interchange Format). GIF files support multiple frames, which is why they appear as animated. By spacing out the timing of multiple images, a GIF comes to life, like in the map above showing graffiti incidents in Minneapolis. So how is this done?
Overall, the process is easy:
1) Find/create the GIF you want
2) Host the GIF
3) Use it as your point symbol
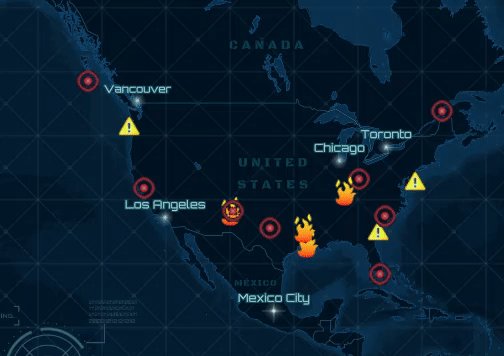
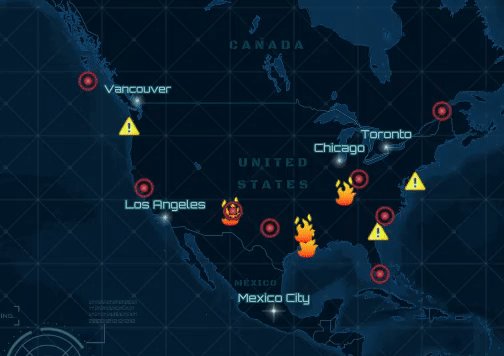
For example, the maps used within the Broken Arrows Story Map (seen above) show nuclear weapon accidents by using a point symbol which looks like a detonation. My coworker created this GIF symbol by using Adobe Photoshop. She used the timeline window, where each component of the GIF exists as its own layer. After applying some keyframe manipulations and transformations, the GIF and its loop were created using the save for web option.
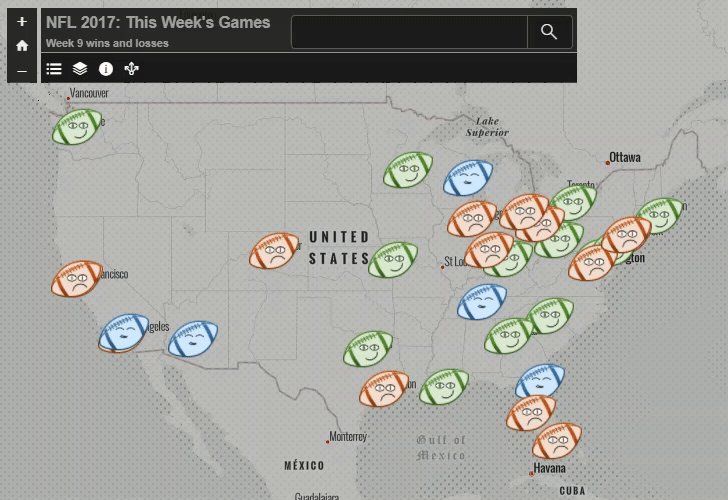
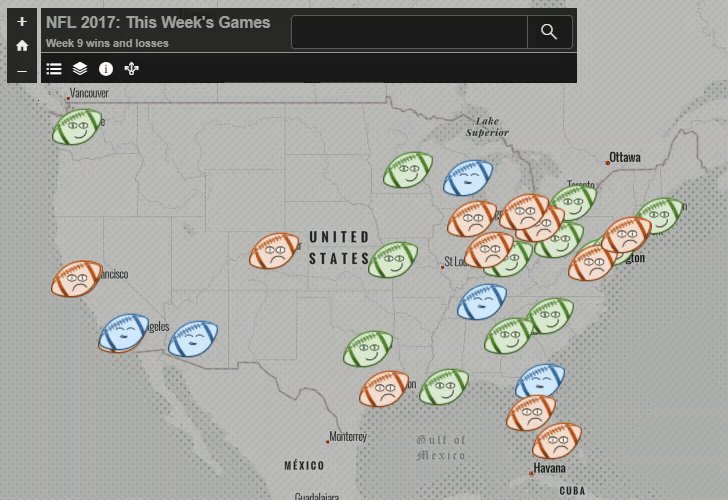
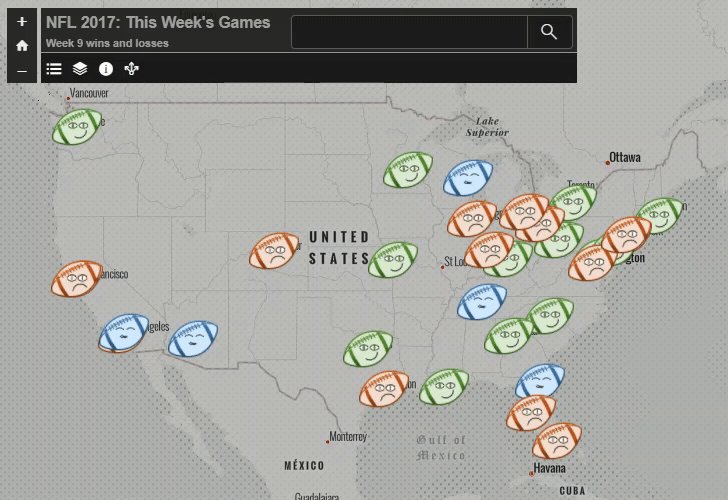
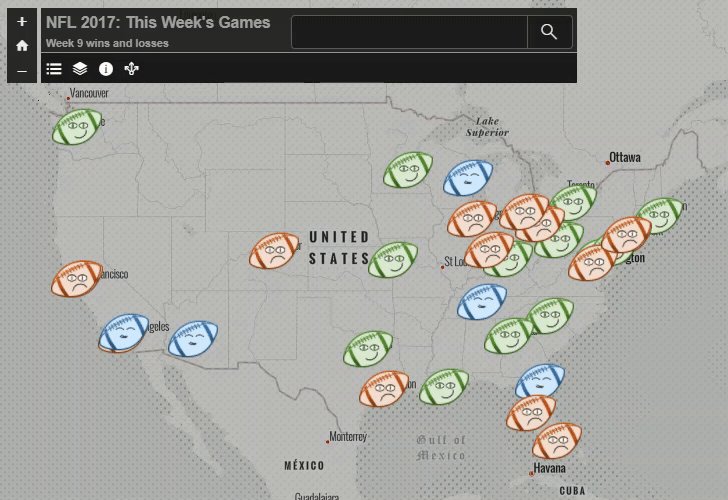
Another example, created by yours truly, is this 2017 NFL Wins/Losses map where the football symbol shows the week-by-week wins and losses of each NFL team. Winning teams smile with pride, losing teams cry of shame, and the bye weeks are resting soundly.
Since I don’t have Photoshop, I created these symbols using PowerPoint. I used basic shapes, curves, and ovals to create the little football faces. For each emotion, I created two versions of the facial expression, and saved each one as its own image. I then used the free website ezgif to transform the two images into a moving animation.
The key to creating your own is to make sure the background of each image is transparent, or you end up getting a white box around your final GIF. To avoid this, save each image using the PNG format in order to preserve transparency.
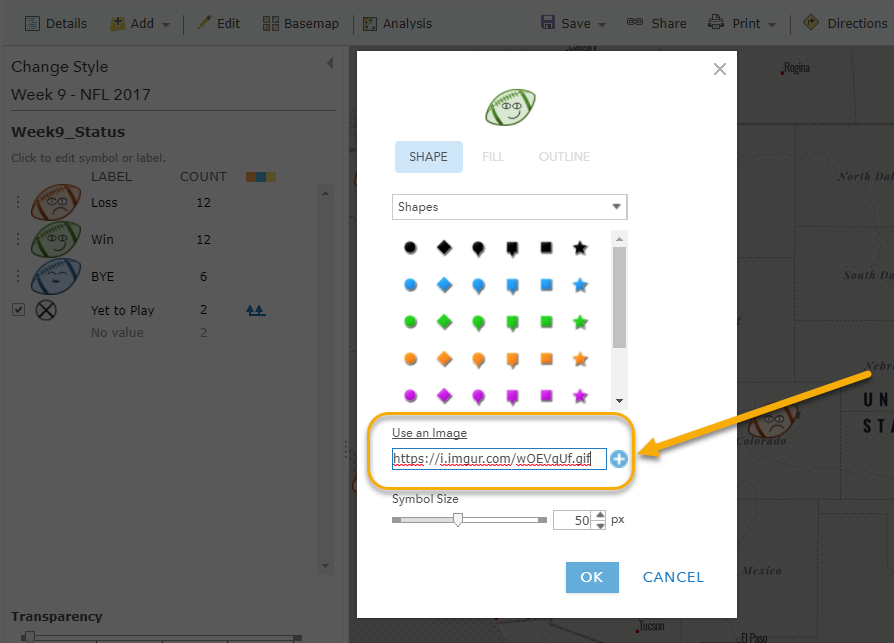
Once you have your GIF, you’re almost there! This blog explains exactly how to use a custom image as a point symbol in your maps, where all you need is the URL of your image. I use imgur to host my GIFs because it is free and easy to use, but there are many others that can also be used, so use your favorite! Some examples include Flickr, Dropbox, Google Photos, TinyPic, and many others.
Once hosted, use the URL of the image as your point symbol in ArcGIS Online. Make sure the URL contains “.gif” at the end! 
Have fun with this technique, but be careful not to create too much movement on the map. You don’t want your map audience to become dizzy! Keep it simple, and use animation to emphasize a particular action or event.
Happy Mapping!






Article Discussion: