Note: This blog covers the classic Esri Story Maps. Story authors are encouraged to use the new ArcGIS StoryMaps to create stories; however, Esri will continue to maintain the classic templates for your use. For more information, see the Product road map.
Esri Story Maps let you combine authoritative maps with narrative text, images, and multimedia content, making it easy to harness the power of maps and geography to tell your story.
ArcGIS Online was recently updated with many new features and enhancements. For additional information see the What’s new help topic and ArcGIS blog posts specific to this release, and keep reading for all the details about what’s new with Story Maps…
***
Story Map Cascade
Themes, Fonts, and Colors
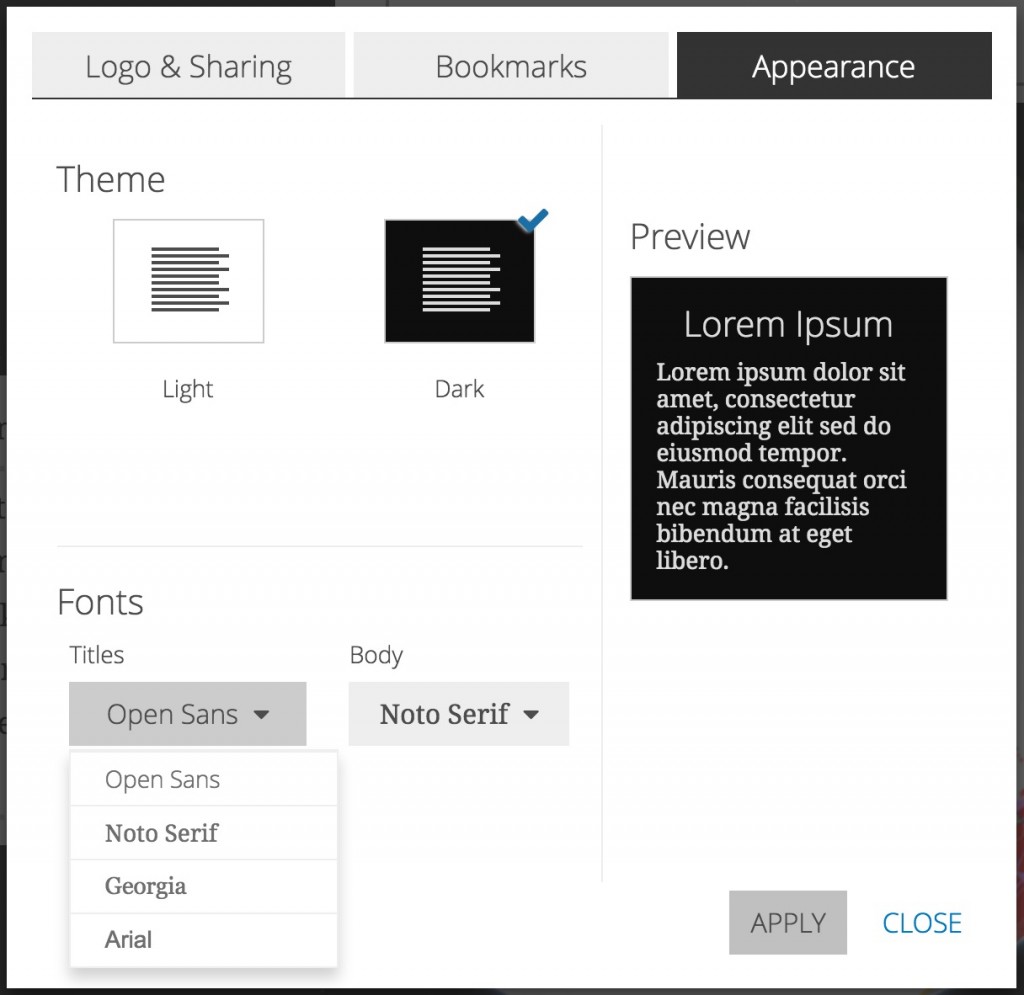
Inspired by the Lights On | Lights Out story by the incomparable John Nelson, Cascade now has a dark theme. If you consider using the dark theme, make sure your story subject and media work well with it.  You can now select from a few different fonts for your Cascade story. There are two serif and two sans serif fonts available. You can switch to the dark theme or switch fonts in Settings > Appearance.
You can now select from a few different fonts for your Cascade story. There are two serif and two sans serif fonts available. You can switch to the dark theme or switch fonts in Settings > Appearance.

Pro Tip! We’ve also published this article on our developer blog about how to use your own fonts and/or customize the theme colors in Cascade if you host your own instance of the Cascade app.
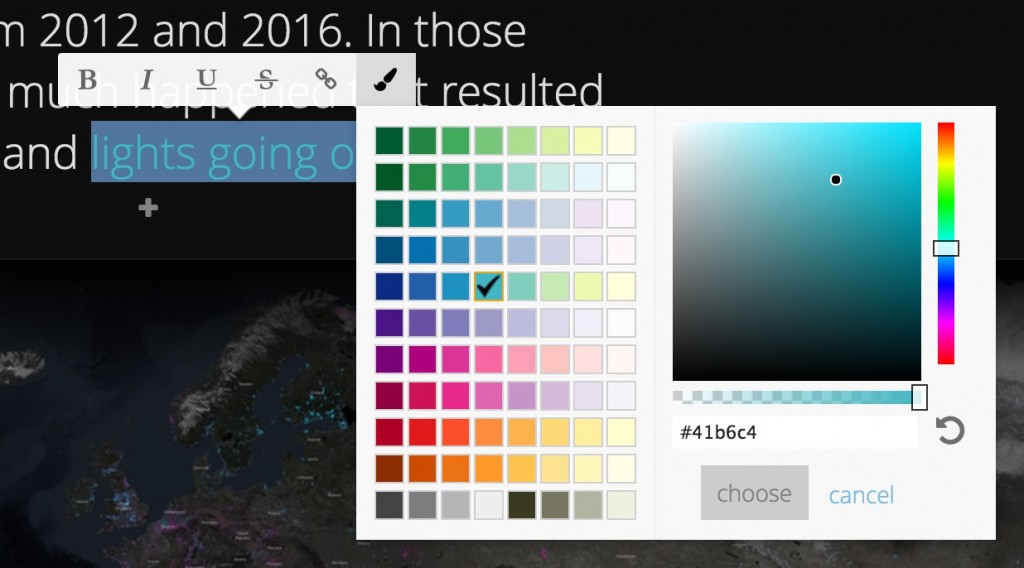
The color picker has been updated with a tasteful palette of colors that work well for changing the hue of your story text. 
Pro Tip! As a general rule, colors that show a white checkmark when selected in the color picker are good to use with the light theme and colors that get a black checkmark are good to use with the dark theme.
Tall Images
Part of the charm of Cascade stories is the fun scrolling experience it provides for readers. Now, when you add a tall, portrait-orientation image to a narrative section it won’t be cropped, so when it’s viewed in your story readers can scroll through the entire image. Here are two examples, the first with images set to medium size and the second with large images.  Star Wars infographics via Wayne Dorrington.
Star Wars infographics via Wayne Dorrington.  Tall structure images via Unsplash.
Tall structure images via Unsplash.
Make your Cascade story better for readers on mobile devices
Simpler Cascade stories have always looked great on phones and tablets, but some types of content, like 3D web scenes, background videos, and web apps don’t work well embedded on small screens or are not supported on mobile devices. You can now add an alternate image for any scene, map, video, or web page in your story. The alternate images will be shown in place of the original media items when readers view your story on a mobile device, so your story will look great for everyone.
In the example below, an alternate image of clouds from Unsplash has been configured on the Mobile tab to appear on mobile devices in place of the background video of clouds in motion from Vimeo. See How to optimize your Cascade story for mobile readers for more information. Several other enhancements in this release make Cascade stories look and work better on mobile devices. The appearance of immersive section panels has been standardized in Cascade’s mobile view, which delivers a more consistent experience for mobile readers. Also, an issue with how Cascade stories embedded in web pages behave on iOS devices has been addressed — readers on iOS devices viewing embedded Cascade stories now see the cover page and a link that opens the story in a new browser tab.
Several other enhancements in this release make Cascade stories look and work better on mobile devices. The appearance of immersive section panels has been standardized in Cascade’s mobile view, which delivers a more consistent experience for mobile readers. Also, an issue with how Cascade stories embedded in web pages behave on iOS devices has been addressed — readers on iOS devices viewing embedded Cascade stories now see the cover page and a link that opens the story in a new browser tab.
Better sizing for embedded content
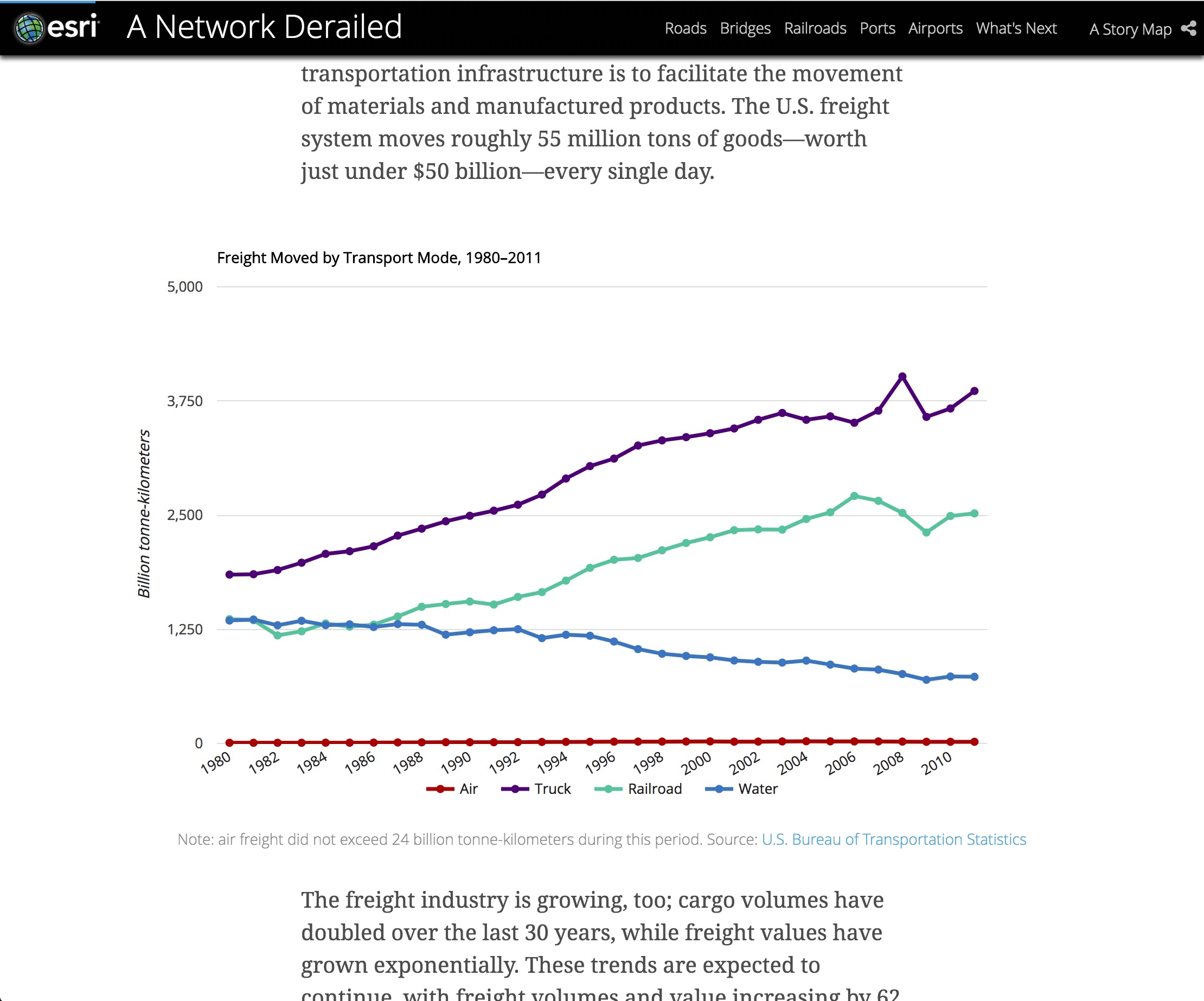
When you paste <iframe> code into the Link to Content tab of Cascade builder’s media picker it will honor the height attribute and adjust the size of the media accordingly. This makes embedded web content, like dynamic charts or media from 3rd party sites such as Wistia or SoundCloud, look great in your story. Make sure you use the site’s <iframe> embed code from your external source since embed code with <script> tags cannot be used in ArcGIS Online apps for security reasons. Here’s some example code:
<iframe src="https://www.media.com/player/id=abc123" height="500px"></iframe>
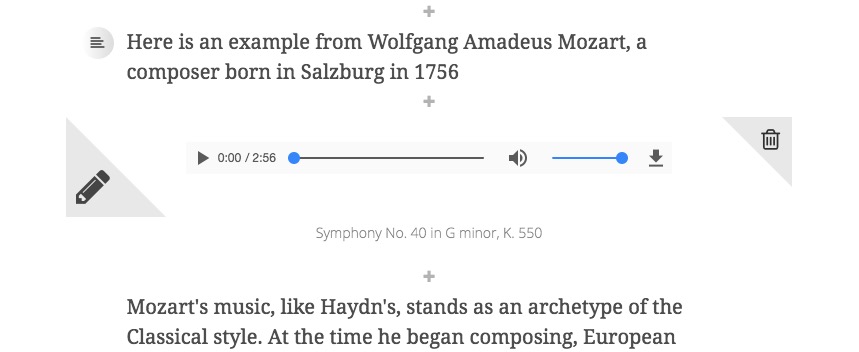
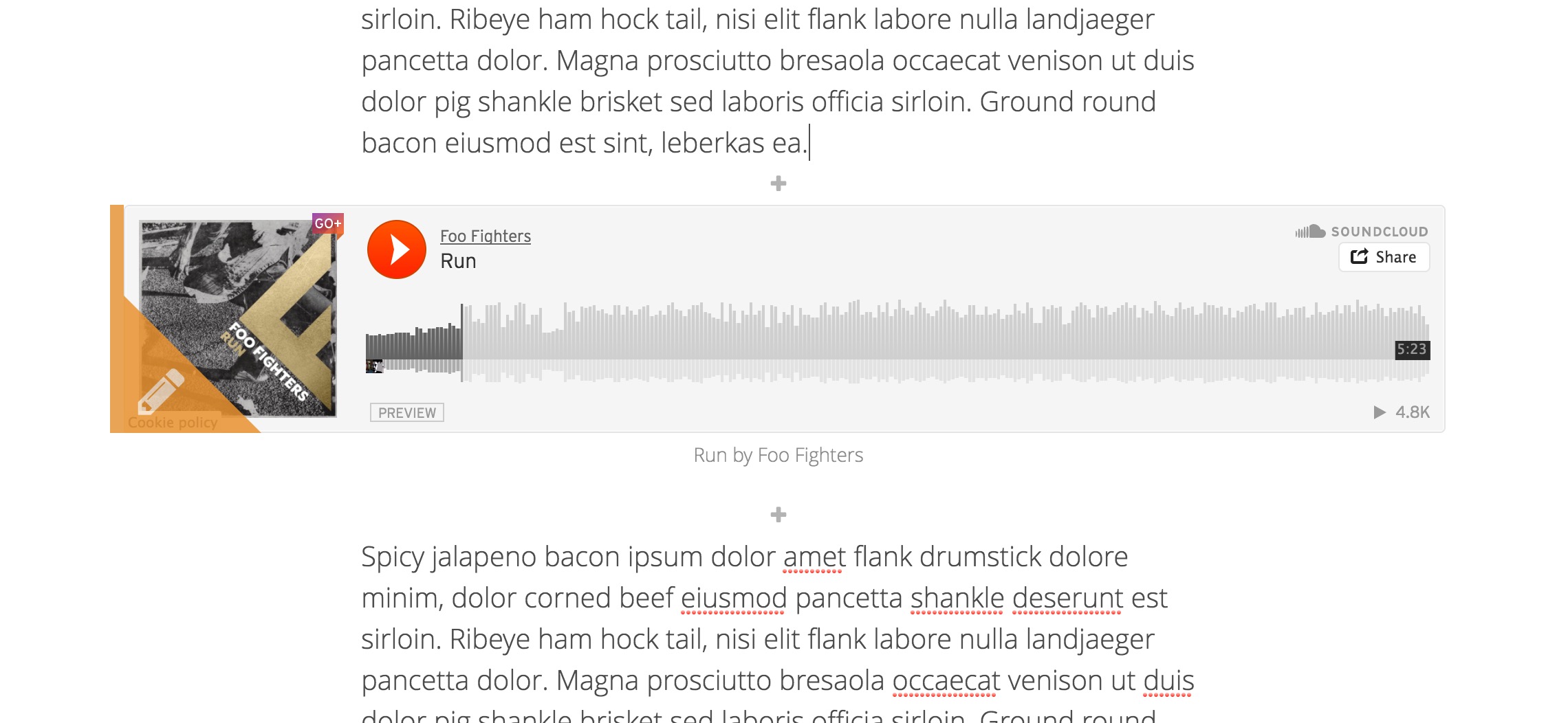
You can now link directly to audio files to add sound to your stories. Just paste a link to an audio file into the Link to Content tab of media picker and your audio clip will be added to your story. Supported file formats include MP3, M4A, and WAV. If you’d like to see support for other audio file formats, let us know which ones on GeoNet.
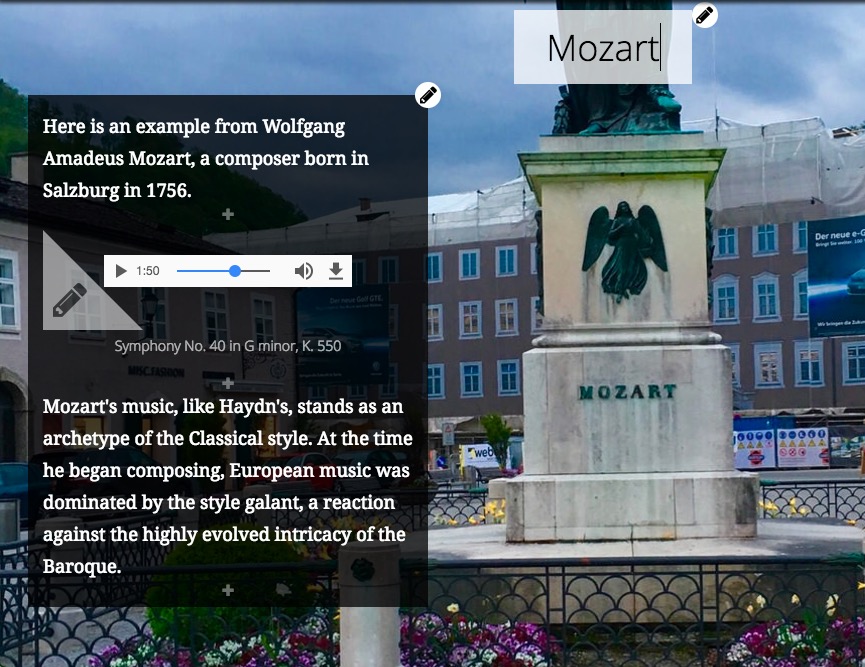
Audio can be inserted in-line in a narrative section:  Audio can also be added to a narrative panel in an immersive section:
Audio can also be added to a narrative panel in an immersive section:  Builder Visual Refresh
Builder Visual Refresh
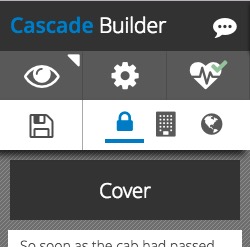
To improve your experience creating stories, we’ve spent some time refreshing and refining the look of several areas of the Cascade builder such as the builder toolbar (shown below), color picker, media configuration panels, media picker, and formatting tools. For example, the builder toolbar has a brand new look: 
Several of these builder updates include improvements for authors creating stories in languages other than English.
Continuous Autoplay
Cascade’s autoplay feature has been updated to use a new continuous scrolling style.
***
Story Map Shortlist (beta)
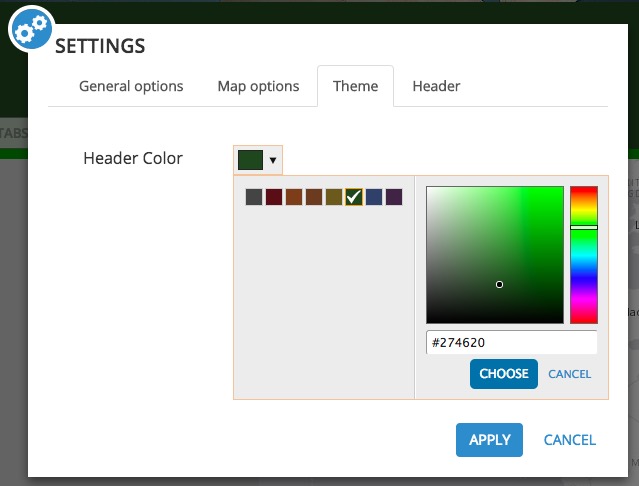
You can now choose a header color for your Shortlist story. Go to Settings > Header to find this configuration option. The palette has a few color choices that work well with the standard tab colors, but you can specify any color using a hex/RGB value or the slider.  A number of bugs in Shortlist have been addressed, including the issue reported by users via Geonet in which places were being lost. You can now correctly use places defined in an ArcGIS Server point feature service in a Shortlist created from an existing web map.
A number of bugs in Shortlist have been addressed, including the issue reported by users via Geonet in which places were being lost. You can now correctly use places defined in an ArcGIS Server point feature service in a Shortlist created from an existing web map.
***
Other Story Maps Enhancements and News
Cascade, Journal, Series, and Shortlist also support the click-through link that is now part of an organization’s Shared Theme configuration. This is the link that readers are taken to when they click the logo in the header of your story map. If the shared theme’s click-through link is configured by your administrator, your new stories will use it. For more information, see Introducing Shared Theme.
If you haven’t signed up yet, you can get the latest Story Maps news delivered directly to you in the new Planet Story Maps monthly newsletter. Planet Story Maps makes it easy to keep up with blog posts, tips, tricks, and the Story Map of the Month, all in one convenient email. You can find Planet Story Maps in your Esri email subscription preferences or sign up here.




Commenting is not enabled for this article.