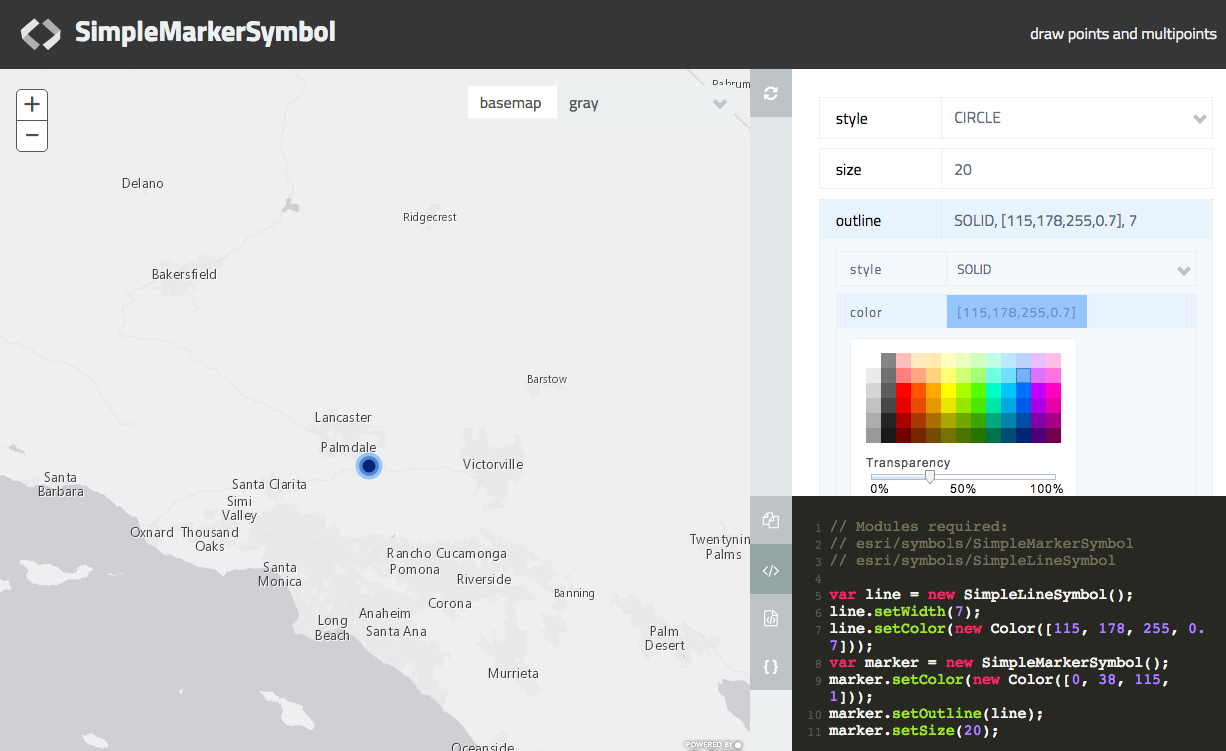
Version 3.15 of the ArcGIS API for JavaScript introduced a convenient new app called the Symbol Playground to help developers create symbology for visualizing features in web applications. This app helps improve the experience for designing, coding, and ultimately understanding symbols and how they work in the API.
The symbol playground becomes handy for developers that need to make slight programmatic changes to symbols representing a layer’s features or stand-alone graphics in a web application. When it comes to rendering default symbology for a web layer, it is best practice to allow the GIS specialist, or whoever manages GIS data for your organization, to design the visualization for each layer in ArcGIS for Desktop or ArcGIS Online and save the rendering information to the service. This allows the same data to be visualized consistently when consumed by other applications in the ArcGIS Platform, whether it’s ArcGIS Pro, ArcGIS Runtime, ArcGIS Online, or a custom web app built on the ArcGIS API for JavaScript. If the data needs to be visualized differently from the drawing information defined in the service, then you may find the symbol playground helpful.
Watch the video below to learn more about the symbol playground and how it works.
For many, creating the best looking symbol for features in a web application has been a tedious effort of trial and error by making slight modifications to code, refreshing the webpage, making more tweaks to the symbol and going back and forth until the symbol looks just right. Others opt to use the ArcGIS Online map viewer symbology tools to first design the symbol, then transfer the values to code.
Both approaches can be time consuming and inefficient. The Symbol Playground provides a happy marriage between these two workflows where the developer or GIS specialist can design the symbol with the help of simple UI and a map, and copy and paste either the JavaScript or JSON representing the symbol to the application.
This playground app generates symbols for web applications using the 3.x versions of the ArcGIS API for JavaScript. A second symbol playground app will be available at the 4.1 version of the API to provide the same experience for designing both 2D and 3D symbols for web applications that use the 4.0 and later versions of the API.




Commenting is not enabled for this article.