Note: This blog article covers the classic Esri Story Maps which are in mature support and scheduled to be retired in late 2025. Story authors are strongly encouraged to use the new ArcGIS StoryMaps to create stories.
For more information about transitioning to the new StoryMaps, see ArcGIS StoryMaps resources. For more information about the transition from classic Esri Story Maps to the new ArcGIS StoryMaps, see Esri Story Maps: Now in mature support.

YouTube videos are easy and straightforward to add to your Story Maps. But if you want more control over the various YouTube player options such as autoplay, looping, starting at a specific time, and more, you can use player parameters.
You can learn more about the basics of adding videos in these posts:
- Add YouTube videos to your Story Map Tour
- Add YouTube videos to your Story Map Journal or Story Map Series
Life at Esri is the YouTube video used in this tutorial:
https://www.youtube.com/watch?v=u4X9FL0RO5w
YouTube Embed Code
To use YouTube player parameters, add the video using the video embed code instead of the standard methods described in the posts above. There are two ways to obtain the YoutTube embed code; use the player embed options, or start from scratch with your own code and modify it to suit your needs.
YouTube player embed options
To obtain the embed HTML code for your video, follow these steps.
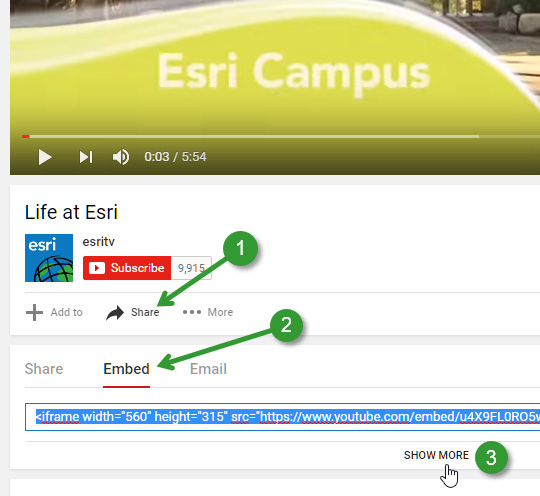
Step 1. Open the YouTube video you want to use, and click Share.
Step 2. Click Embed.
Step 3. Click Show More.

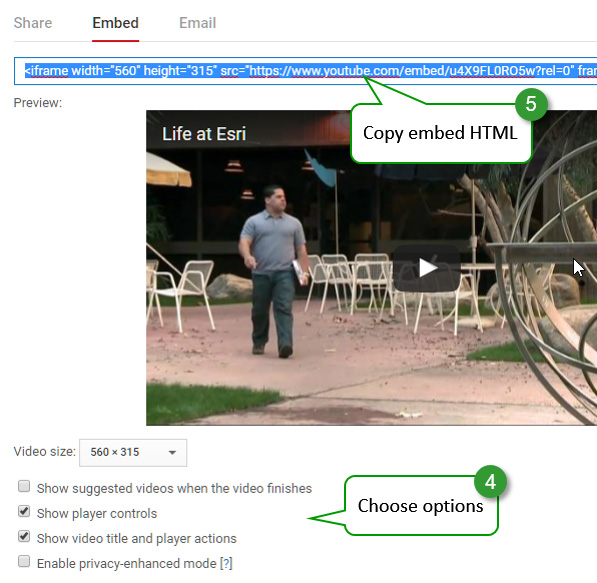
The embed code is displayed, along with options that you can toggle off or on.
Step 4. Toggle the options as desired.
Step 5. Copy the embed code to paste into your story map.
Below, Show suggested videos when the video finishes was checked off, omitting a display of related videos after your chosen video has finished.

The embed code generated is as follows:
[sourcecode language=”html” gutter=”false”]
<iframe src=”https://www.youtube.com/embed/u4X9FL0RO5w?rel=0″
frameborder=”0″ width=”560″ height=”315″></iframe>
[/sourcecode]
Note that the parameter rel=0 is what toggles related videos off. Changing the value to 1 (the default if the parameter is omitted) will toggle related videos on.
To use a different video in the code above, replace the video ID, highlighted in orange below, with a different video ID.
https://www.youtube.com/embed/u4X9FL0RO5w
View a Story Map example using the code above.
Creating your own embed code
If you want to create your own embed code from scratch, all you need to do is start with the markup below, insert your video ID, and then add parameters with appropriate values as desired. The basic code is as follows:
[sourcecode language=”html” gutter=”false”]
<iframe src=”https://www.youtube.com/embed/enter_video_ID”></iframe>
[/sourcecode]
Replace enter_video_ID with the ID of the video you want to use.
View a Story Map example using the code above.
Adding YouTube embed code to your Story Map
To add a YouTube video using its embed code, on the Main Stage of a Story Map Journal or Series, do the following:
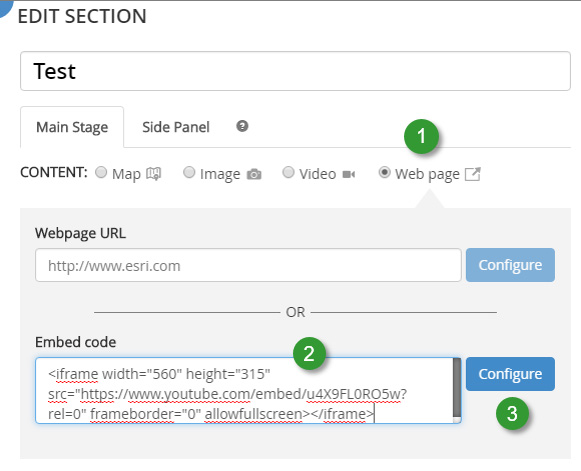
Step 1. Choose Web page (instead of Video)
Step 2. Paste the code in the Embed code input.
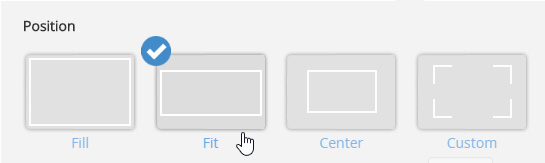
Step 3. Click Configure to choose a Position.

A good Position choice for video is Fit.

Note that the video dimensions are ignored when using Fit, the video will size automatically to fit the dimensions of the main stage.
YouTube player parameter examples
Not all YouTube player parameters are displayed and available from the Embed options panel. Additional parameters can be found documented at the YouTube Player Parameters reference. To add other parameters, check the reference for the appropriate values, then add them using & (the character reference for an ampersand “&”).
Below are common embed code player options, with live examples you can view. Note that all videos were added using a Position of Fit.
Omit related videos
[sourcecode language=”html” gutter=”false”]
<iframe src=”https://www.youtube.com/embed/u4X9FL0RO5w?rel=0″
frameborder=”0″ allowfullscreen></iframe>
[/sourcecode]
View a Story Map example using the code above.
Omit related videos and player controls
[sourcecode language=”html” gutter=”false”]
<iframe src=”https://www.youtube.com/embed/u4X9FL0RO5w?rel=0&controls=0″
frameborder=”0″ allowfullscreen></iframe>
[/sourcecode]
Note the use of & View a Story Map example using the code above.
Autoplay and omit related videos
[sourcecode language=”html” gutter=”false”]
<iframe src=”https://www.youtube.com/embed/u4X9FL0RO5w?rel=0&autoplay=1″
frameborder=”0″ allowfullscreen></iframe>
[/sourcecode]
View a Story Map example using the code above.
Start at a specific time
[sourcecode language=”html” gutter=”false”]
<iframe src=”https://www.youtube.com/embed/u4X9FL0RO5w?rel=0&start=53″
frameborder=”0″ allowfullscreen></iframe>
[/sourcecode]
View a Story Map example using the code above.
Autoplay at a specific time
[sourcecode language=”html” gutter=”false”]
<iframe src=”https://www.youtube.com/embed/u4X9FL0RO5w?
rel=0&start=53&autoplay=1″
frameborder=”0″ allowfullscreen></iframe>
[/sourcecode]
View a Story Map example using the code above.
Loop the video and omit related videos
[sourcecode language=”html” gutter=”false”]
<iframe src=”https://www.youtube.com/embed/u4X9FL0RO5w?
rel=0&loop=1&playlist=u4X9FL0RO5w”
frameborder=”0″ allowfullscreen></iframe>
[/sourcecode]
View a Story Map example using the code above.
For more information

Commenting is not enabled for this article.