This post was originally published on July 25, 2013, and has been updated. The last previous update was April 21, 2022.
An important, but sometimes overlooked, part of authoring good web maps is configuring pop-ups for layers. A good pop-up can turn a list of raw data into more meaningful information and provide an informative experience for viewers of your map.
Pop-ups are created by configuring and adding content elements. The elements are; Fields list, Chart, Image, Text, and Arcade. Arcade can also be used to create expressions that can be used in text elements. You can add multiple elements of any type and arrange them in any order, orienting them vertically, horizontally, or both.
For an overview, see Pop-ups: the essentials. This blog article focuses on text elements.
Quick links
Use these links to jump to a section of interest.
Text element pop-up examples map
Text element editor
Configure the text element
- Text element using text from a single field
- Text element using text from a single field
- Text element using HTML
- Text element using Arcade
Prior to adding content elements, it’s a good idea to configure layer fields and the pop-up title. See the following for more information:
Configure fields (in Pop-ups: the essentials)
Pop-up title (in Pop-ups: the essentials)

Pop-up text element examples map
You can view the examples outlined in this blog article using the pop-up text element examples map. Once you open the map, Sign In to save the map to your Content. You can also follow along without signing in.
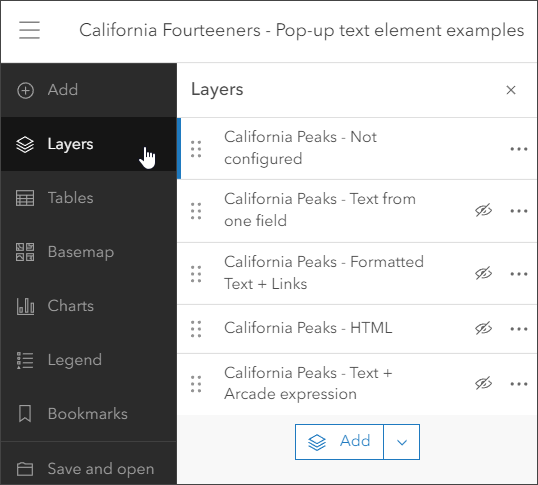
Each pop-up technique is represented by a unique layer. The layer name indicates how the pop-up has been configured. Open the layer pane from the Contents (dark) toolbar.

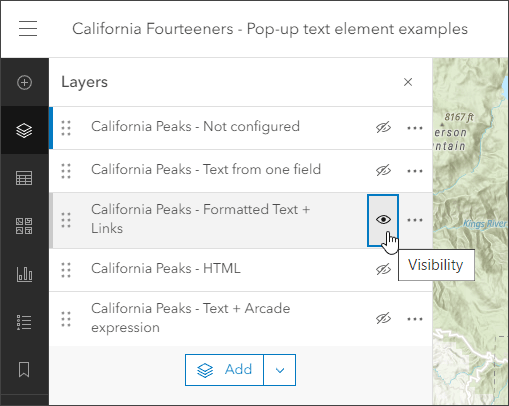
To view the pop-up, toggle the visibility to show only the desired layer.

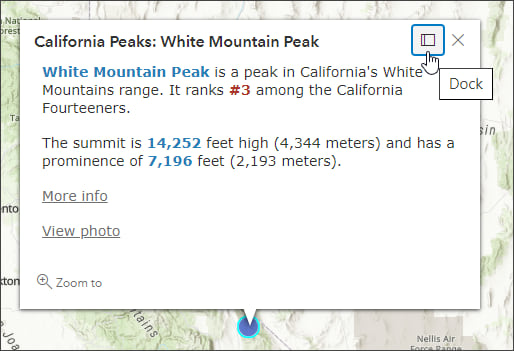
Click a feature in the map to view the configured pop-up.
Tip: Click the Dock button to dock the pop-up and view more of its content.

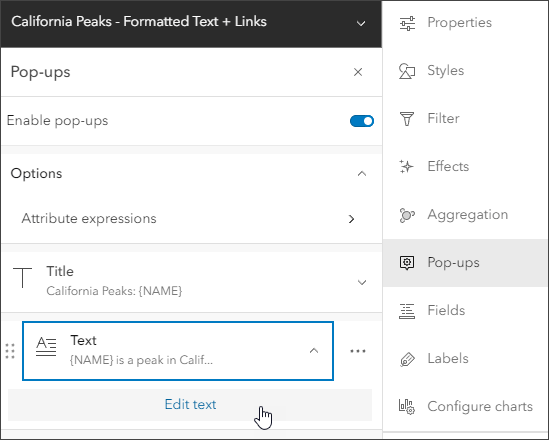
To see how the pop-up was configured, select the layer in the Layer pane and click Pop-ups in the Settings (light) toolbar. Click to expand the element then click Edit text to open the text element editor and see how it has been configured.


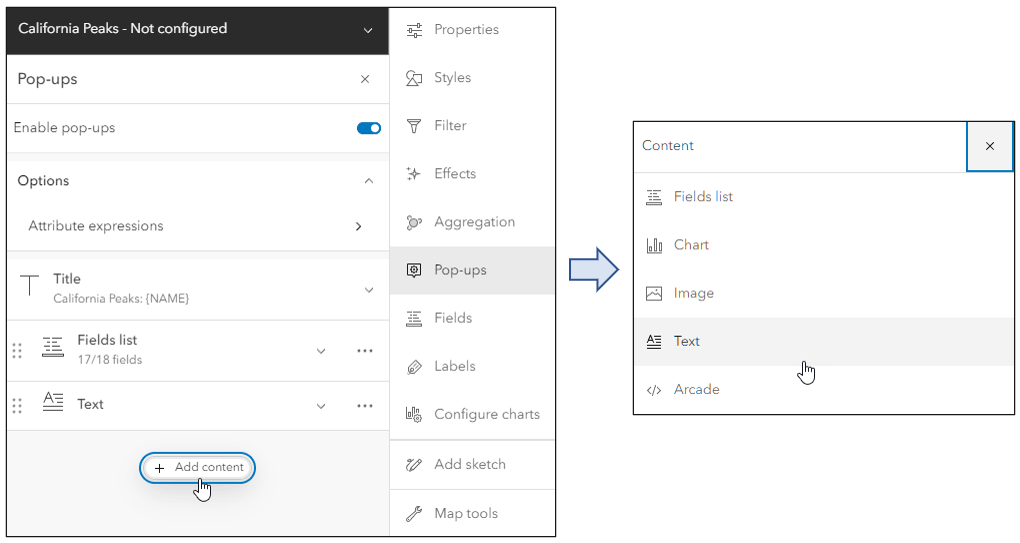
Add a text element
Click Add content to display a list of elements. Then choose Text.

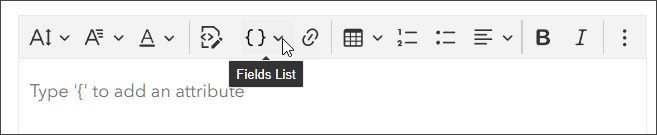
When you add a text element, the text editor opens. Using the the editor you can type “{” or use the Field list tool to select a field or expression, enter plain text, add links, use HTML, and use formatting tools to format the text. Hover over any button to learn more.


Configure the text element
Follow the steps below to configure the text element in different ways. See the pop-up text element examples map to view the example layers and select and toggle their visibility to examine how they have been configured.


Text from one field
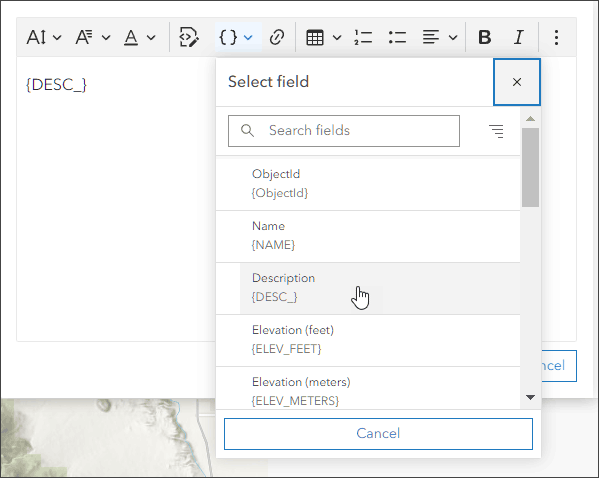
In some cases, an attribute field may contain descriptive text that you can add directly to your Text element. Type “{” to display a list of fields or click the Fields list tool, then select the field with the description.

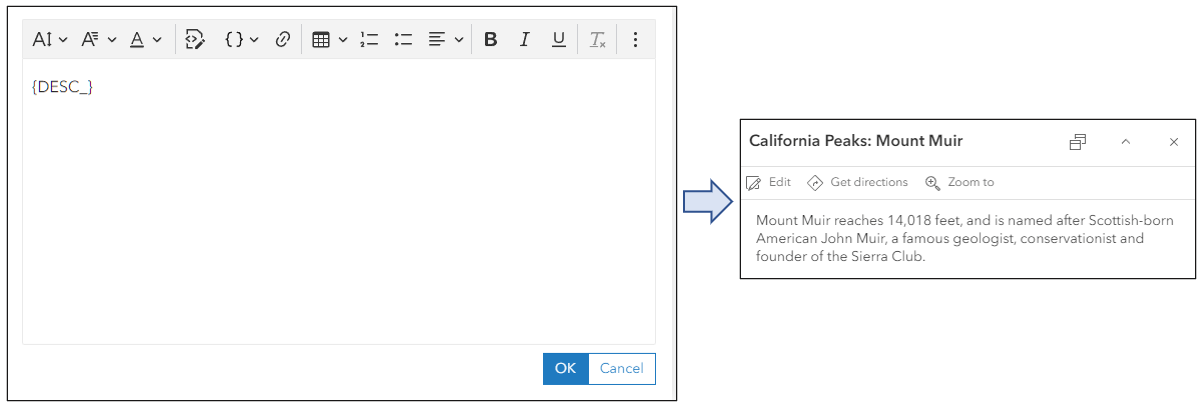
When finished, click OK. The layer pop-up shown below uses the contents of the {DESC_} field to add a description for the feature.



Formatted text with fields and links
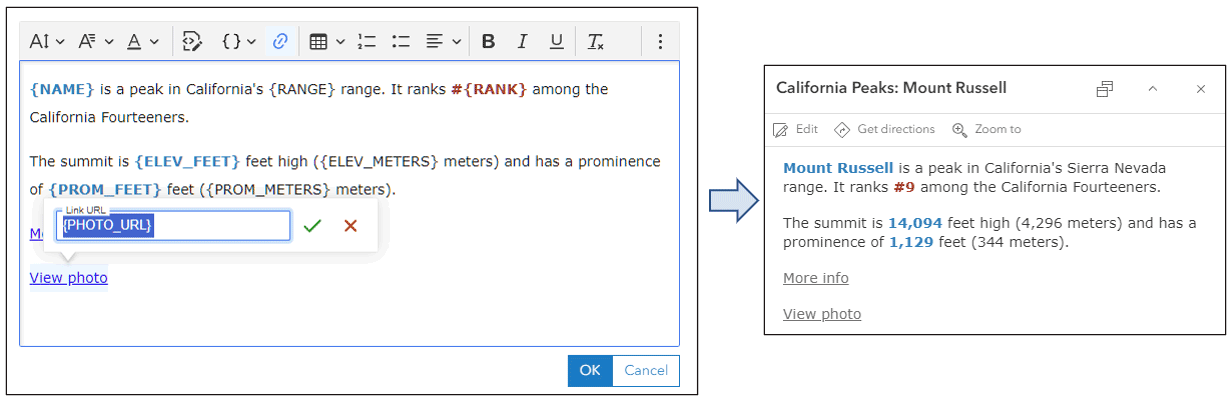
Begin entering plain text and fields as desired. You can change the typography and choose foreground and background colors to emphasize specific information.
To add a link, select the text you want to use as the link, click the Link button, then enter the full URL (e.g., https://www.esri.com). Note that only https links are supported.
To add a link that is in a field, the field must be added by hand using curly braces ({field}).
Tip: you can first add the field then copy and delete it. Enter the link text, click the Link button, and paste the copied field into the link input.



Text element using HTML
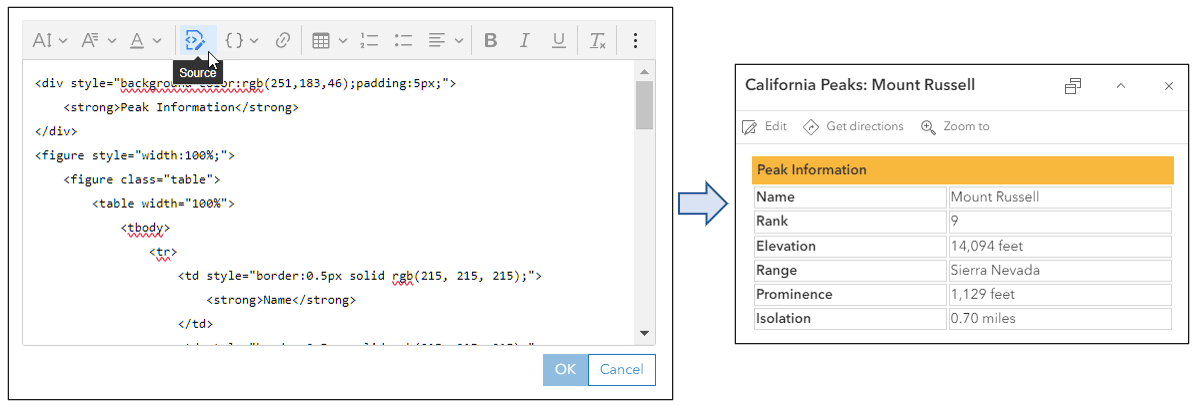
Click the Source button in the editor to enter HTML. When finished, click the Source button again to view the results, then click OK. See Supported HTML for a list of supported HTML tags and attributes you can use.

Using the HTML shown below, the pop-up was configured to display a table listing information about each peak using several other fields. You can also use the Insert table tool to help design the table, though it will likely need to be finished and finalized by editing the HTML directly.


Text element using Arcade
Arcade is an expression language that is supported across ArcGIS. It can be used to perform calculations, manipulate text, and evaluate logical statements.
In pop-ups, Arcade is used in two ways; to create expressions in text elements that can be evaluated like fields, or as separate elements that return a block of content.
This pop-up example uses a single expression ({expression/expr0}) to return a string describing the ranking of the prominence.
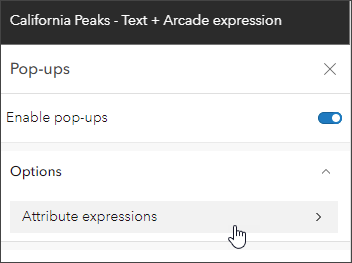
To create an Arcade expression, open Options in the Pop-up pane and click Attribute expressions.

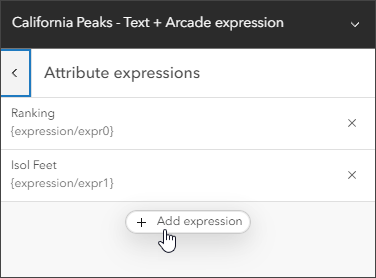
A list of existing expressions will be displayed. Click the expression to open in the Arcaded editor. To add a new expression, click Add expression.

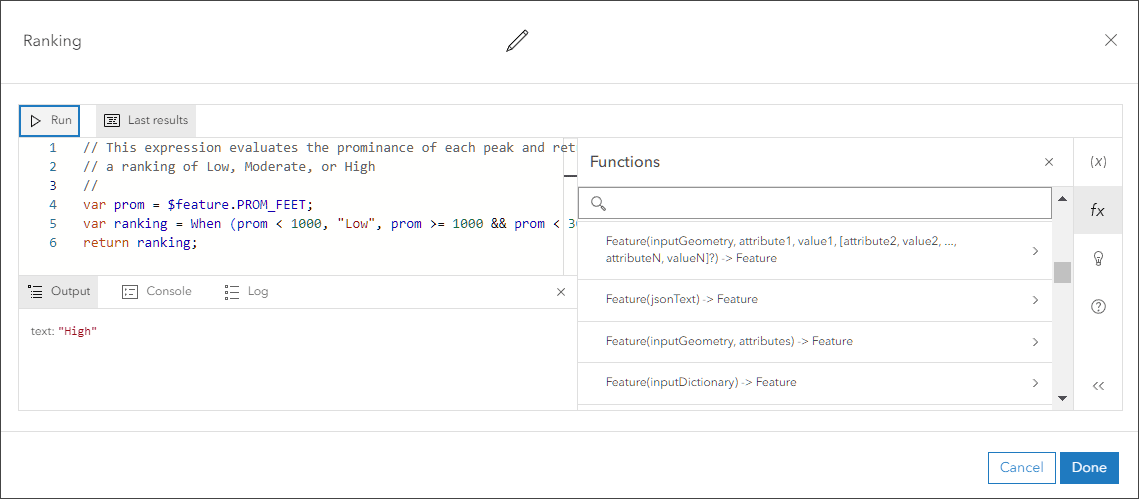
This opens the Arcade editor. Enter the desired Arcade. Click Run to verify that it works. Optionally, change the title to make the expression easier to find and understand. When finished click Done.

The Arcade shown below uses the integer value of prominence in feet to return a string which indicates the relative prominence ranking. For more information and to see more Arcade examples, see Pop-ups: Arcade essentials.

More information
Using text elements, you can apply a variety of techniques and style options to craft compelling and interesting pop-ups. Open California Peaks – Pop-up text element examples to view a variety of pop-up configurations, including those covered in this post.
For more information see the following:
- Pop-ups: the essentials (Blog)
- Configure pop-ups (Help)
- Getting Started | ArcGIS Arcade (Documentation)

Commenting is not enabled for this article.